Mobile Apps vs PWAs: Which is Right for Your eCommerce Store?
-
 Jess Mann
Jess Mann
- 3 years

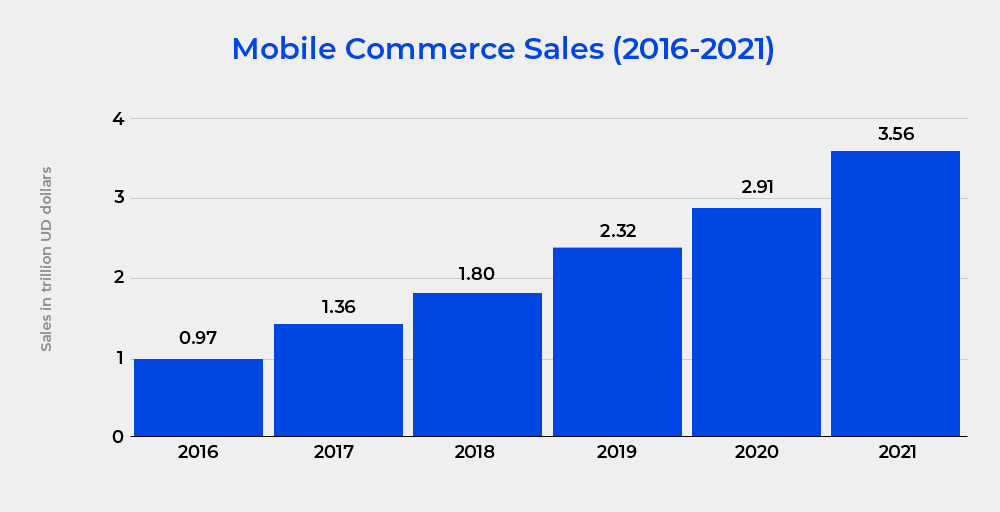
The share of mobile sales in total eCommerce sales is increasing with every passing day.
According to a study by Oberlo, nearly 3 out of every 4 dollars spent on eCommerce today is done using a mobile device. Thus, to meet the evolving demands of modern consumers, eCommerce business owners need to set up a seamless, fast, and engaging mobile experience.

That’s where Progressive Web Apps and Native Mobile Applications come into the picture. But, how do you choose between the two?
Well, it is not that difficult. If you are well aware of your business goals and budget, you can easily choose one option and use it to scale your online business on mobile. This blog will help you make this decision easier by listing all the pros and cons of these technologies.
So, let’s get started.
What is a PWA eCommerce Platform?
Basically, a PWA is a website built using HTML, CSS, and Javascript, but it acts like a native mobile application. The only difference between a native app and a PWA is that a PWA runs using a browser, and you do not need to submit the same on app stores.
As a result, users do not need to download and install a PWA to use it. These apps can save data on a customer’s device in the cache using service workers. This function lets users stay updated, and PWA also works even in offline mode. Big brands like Twitter use the PWA technology to improve their customer retention rate. Let’s look at some of the advantages and disadvantages of PWA.
What Makes PWA the Best Option for eCommerce Business?
What can be better than offering a flawless experience to your customers while spending less? PWAs help you do the same. Here’s how:
a) Speed
Website speed matters the most for businesses selling online. According to Google, 53% of mobile visitors will leave your website if it takes more than three seconds to load. But, it would not happen with a PWA.
Even with a poor internet connection, PWAs work faster, and users do not have to wait for elements to load, resulting in a seamless customer experience.
b) Interactivity
Keeping customers engaged is the main goal of every eCommerce business owner, and PWAs can help you achieve the same. Your customers would be able to add PWAs to their home screens without downloading and installing the same from app stores. Then, you can send push notifications, modify the launch screen, update icons, and do a lot more without requiring your users to update the application.
These interactions keep customers engaged and coming back, resulting in better customer retention and conversion rates.
c) Less Development Cost
PWA is modern technology, and it is more affordable than a native mobile application. You don’t need high-end technologies to develop a PWA. Just plain HTML, CSS, and Javascript would do the needful.
A PWA is a guaranteed way of learning critical lessons in the shortest possible time without spending a fortune on development. It is every entrepreneur’s dream.
In addition, PWAs are SEO-optimized. Google indexes them, and they can help you improve your online store’s visibility by many folds. But, there are some disadvantages of PWAs as well.
Disadvantages of PWAs
Every technology has its pros as well as cons, and PWA is no exception. Here is where this amazing technology lacks:
a) Features Restriction
Since PWA works like apps and they are not actual apps, you can not access some of the device’s features using this technology. For example, a PWA will not have access to calendars, browser bookmarks, contacts, and alarms. They also can’t get users’ contact details like phone numbers.
b) Limited Scalability
It is still a big challenge to create an advertising opportunity or similar revenue model for PWA eCommerce platforms. At present, there are fewer monetization options for PWAs than native apps.
What is a Native Mobile Application?
A native mobile application is created using the native technologies of a platform. For example, if you build an app for iOS, you will use Objective C or Swift to build a native app. Or, if you are building an Android app, you will use Java or Kotlin. Basically, native apps are platform-specific, and you can not develop a native app and launch it on both platforms.
Some examples of popular native apps are Gmail, Twitter, Facebook, and Spotify.
What Makes Native Application a Good Option for eCommerce?
a) Great Performance
Because apps are built for a platform, they provide superior performance. These apps are installed directly on smartphones and can utilize the device’s processing speed. And due to the data stored on the device, speed also becomes faster.
b) A Superior Customer Experience
Because app stores can access all device features and are high-performing, they offer a superior customer experience. Also, native apps are built keeping app store guidelines in mind, and they follow universal UI and design practices to provide a better CX.
c) Features like Geofencing
Unlike Progressive Web Apps, mobile apps can use a device’s core operating system and features like geofencing. It helps you in eCommerce marketing. For example, you can get to know when a customer approaches a store or nearby location to send push notifications.
Disadvantages of Native Apps
a) High cost of development
This is probably the most significant disadvantage of native apps. They increase your time to market and development costs because native technologies are complex. Also, you need to create mobile apps for different platforms to reach maximum users.
b) User acquisition
Users need to download a native application from the application store to begin utilizing it. This is viewed as an additional step in their customer journey for most people. So they might consider a PWA more accessible.
PWA or Native App: Which is the Best Option?
Well, it is clear from the article that both technologies have their own pros and cons. So, before you choose one of them, you must look at your needs and then decide.
Consider building a PWA if:
a) You are a startup and want to test your idea with a simple app. It doesn’t require a download and allows you to interact with your consumer base using push notifications.
b) You want to get to the market as soon as possible. A simple PWA can be developed in one or two months.
c) You are looking for more traffic and also want to increase brand awareness. Search engines can index PWAs, and you can improve your visibility by many folds using the same.
Consider a native app if:
a) If you want access to device features like geofencing or your business solely depends on such features
b) If you do not have any time or budget constraints. Native apps can cost you a fortune.
Wrapping Up
While PWA and Native Apps both are best at what they do, PWAs are considered more startup-friendly and viable options for eCommerce store owners. They are lightweight and open many avenues for your business. For example, you can develop an eCommerce Headless PWA to provide your users with a unified customer experience. If you plan to expand your business across borders, it is a great option. Experts at Envision eCommerce can guide you through the process of PWA and Headless Development. You can reach out to us for a free consultation.